
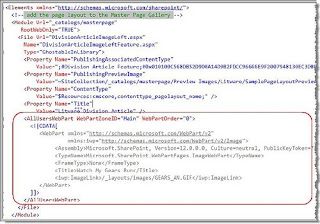
Then, within the element manifest file where you are provisioning the page layout into the Master Page Gallery as an uncustomized file, use the

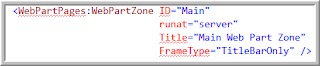
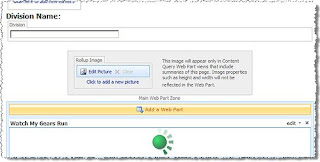
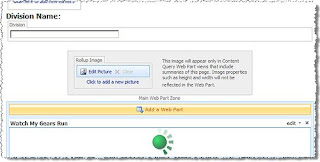
In the CAML shown in the previous image, the DivisionArticleImageLeft.aspx file is being provisioned as an uncustomized instance in the Master Page Gallery. After setting a handful of fields such as the PublishingAssociatedContentType, PublishingPreviewImage, ContentType and Title, the next thing to do is specify what will go in the Web Part Zone. This is done by using some XML to specify the assembly and full name of the Web Part class as well as any default values to set on the public properties. In the case above, the Image Web Part is added to the Main Web Part Zone and the image URL is set to the SharePoint green "spinner" animated image. Then, when new pages are created, they will automatically start out with this one Web Part as you can see below:


Content thief!
ReplyDeletethis is a direct cut and paste from Andrew Connell's site. Bad form.
ReplyDelete