Tuesday, June 16, 2009
Unique Column Policy in SharePoint List/Library
C:\Program Files\Common Files\Microsoft Shared\web server extensions\12\BIN>stsadm -o addsolution -filename "C:\Documents and Settings\Administrator\Desktop\UniqueColumnPolicy.wsp"
then go to Central Administration>Operations> Solution management, you will find a solution called uniquecolumnpolicy.wsp, go and deploy it.
Then go to your document library or list> Settings> docuemnt library settings>Information management policy settings > Select Define a Policy, you will find "Unique Column Policy" then check the "Unique Column Policy" box next to it, then you will have the list of columns in your document library, select the column you want to apply a unique constrains on.
Monday, June 15, 2009
Pagging Problem in SharePoint Blog list
<script language="JavaScript">
function getQueryVariable(varname) {
var query = window.location.search.substring(1);
var vars = query.split("&");
for (var i=0;i<vars.length;i++)
{
var pair = vars[i].split("=");
if (pair[0] == varname)
{
return pair[1];
}
}
}
function SubmitFormPost1(cmd, varname)
{
//alert(getQueryVariable(varname));
SubmitFormPost(cmd.split("?")[0] + "?" + varname + "=" + getQueryVariable(varname) + "&" + cmd.split("?")[1]);
}
</script>
Thursday, June 11, 2009
Internal RSS Feed in SharePoint Without enabling Kerberos
Best thing about Custom WebPart is its Open Source, you can modify source code as per requirment.
click here for custom RSS Viewer WebPart download
click here for Open Source Code download
Note: If you are not using VS 2008 and got error: The imported project “C:\Microsoft.CSharp.targets” was not found then
Open your csproj file in notepad (or notepad++) Find the line:
<Import Project="$(MSBuildToolsPath)\Microsoft.CSharp.targets" />and change it to
<Import Project="$(MSBuildBinPath)\Microsoft.CSharp.targets" />
Wednesday, June 10, 2009
External RSS Feed in SharePoint RSS Viewer Web Part
An unexpected error occured processing your request. Check the logs for details and correct the problem.
this error can be solved by below modification in web config of Web Application at "C:\Inetpub\wwwroot\wss\VirtualDirectories\port-number"
<system.net>
<defaultProxy>
<proxy bypassonlocal="true" proxyaddress="http://proxyserver" usesystemdefault="true" />
</defaultProxy>
</system.net>
Tuesday, June 9, 2009
SharePoint Recycle Bin Administration
Monday, June 8, 2009
stsadm commands in new Interactive Silverlight Application
MOSS
WSS 3.0
SharePoint Welcome Page Redirect To Some Other Application
This can be achieved in various was:
Create a HttpHandler
If using the Publishing Feature: Create a page derived from "Redirect Page"
...
All of the above have some disadvantages: Either you have to write code, create custom configurations or - in the case of the "Redirect Page", there is a delay that is visible to the user.
I found a very easy way to create a "direct" redirect that requires no code and just uses SharePoint standard functionality.
1. Go to the web you want to create the redirect.
2. If it is a publishing web, go to the "Pages" library, otherwise, you can use any other library that is of type "Document Library"
3. Go to the "List Settings"
4. Ensure that under "Advanced Settings" "Allow management of content types" is set to "yes"
5. In the "Content Types" section click on "Add from existing site content types"
6. Add the "Link to a Document" content type
7. Your content types lis should now include the "Link to a Documet" content type:
8. Back on the list with its items, create a new item of type "Link to Document":
9. Don't forget to publish your link if you have a publishing/approval process setup for your library!
10. Now go to the "Site Settings" of your web and choose in "Look'n'Feel" section "Welcome Page":
Enter your link as the welcome page of this web.
check more details
SharePoint WebPart having dropdown with indexchange event
Below is the code for getting dropdown selected value on index change
public class webservicewebpart: WebPart
{
Label lbl=new Label();
DropDownList ddl=new DropDownList();
protected override void CreateChildControls()
{
ListItem lstItem = new ListItem();
lstItem.Text = "One";
lstItem.Value = "One";
ddl.Items.Add(lstItem);
lstItem = new ListItem();
lstItem.Text = "Two";
lstItem.Value = "Two";
ddl.Items.Add(lstItem);
ddl.AutoPostBack = true;
this.Controls.Add(ddl);
// lbl=new Label();
this.Controls.Add(lbl);
ddl.SelectedIndexChanged += new EventHandler(ddl_SelectedIndexChanged);
}
void ddl_SelectedIndexChanged(object sender, EventArgs e)
{
//throw new Exception("The method or operation is not implemented.");
lbl.Text = ddl.SelectedValue;
}
}
How to delete all WebPart from a WebPart Page
List
SPLimitedWebPartManager ospWebPartManager = ospFile.GetLimitedWebPartManager(PersonalizationScope.Shared);
foreach (Microsoft.SharePoint.WebPartPages.WebPart ospWebPart in ospWebPartManager.WebParts)
{
deleteWebPartCol.Add(ospWebPart);
}
for (int counter = 0; counter < deleteWebPartCol.Count; counter++)
{
ospWebPartManager.DeleteWebPart(deleteWebPartCol[counter]);
}
Friday, June 5, 2009
Method to find SPFile last updated timestamp
Thread.CurrentThread.CurrentCulture = SPContext.Current.Web.Locale;
SPSecurity.RunWithElevatedPrivileges(delegate()
{
using (SPSite ElevatedSite = new SPSite(SPContext.Current.Site.ID))
{
using (SPWeb ElevatedWeb = ElevatedSite.OpenWeb(SPContext.Current.Web.ID))
{
SPFile ospFile = ElevatedWeb.GetFile(Page.Request.Url.ToString());
if (ospFile.Exists && DateTime.Compare(ospFile.TimeLastModified, ElevatedWeb.Created) > 0)
lastUpdated = ospFile.TimeLastModified.ToShortDateString();
else
lastUpdated = ElevatedWeb.Created.ToShortDateString();
}
}
});
Link To a Document In Another Document Library
Answer:
You can use Content Types to do this. A Content Type is a sort of template for types of documents you store in a library.
We use the Content Type “Link to a Document” to link to a document that could be stored in another document library.
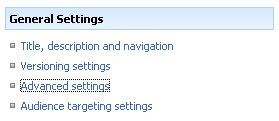
If the document library where you want to use the “Link to a Document” hasn’t been setup to use Content Types, you’ll have to click Settings, Document Library Settings, there you’ll need to access the Advanced Settings.

We need to add a Content Type, but before we can do this we’ll have to tell our Document Library that it can make use of different Content Types. Select “Yes” for the “Allow management of Content Types“.

When you return to the Document Library Settings, you’ll see a new section called Content Types, this is where we’ll add a new Content Type, click “Add from exisiting Content Type“.

The content type we need is “Link to a Document“, add it here.

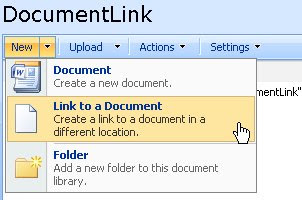
When you return to your Document Library and click new, you’ll see that you have a new option to choose from, “Link to a Document“.

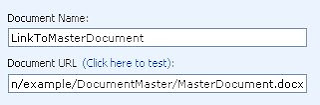
Let’s make a link to a Document in another Document Library, click “Link to a Document”. You’ll have to enter a name for the Link and enter the path to the Document you want to link to.

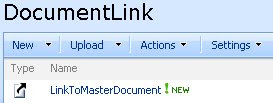
After confirming this is what your link looks like.

Wednesday, June 3, 2009
Programmatically Inherit Master Page in MOSS 2007
using(SPWeb web in ospsite.AllWeb())
{
web.MasterUrl = web.Site.RootWeb.MasterUrl;
web.CustomMasterUrl = web.Site.RootWeb.CustomMasterUrl;
web.AlternateCssUrl = web.Site.RootWeb.AlternateCssUrl;
web.Update();
}
SharePoint - Content Type ID's
Content types are little gems within SharePoint with many useful characteristics. The one characteristic is that content types support inheritance. For the non programmers; inheritance is when you define a content type it must be based on an existing content type. The new type called the child type will get all the features, i.e. fields, settings of the parent type. The child type can then have additional types.
To illustrate this, let us say we have a business that has customers and suppliers and we need to store customers and suppliers. We could easily create a content type for a Customer that inherits from Contact, however a customer has an additional Account number field and Account Manager field. The Supplier is also a contact and thus inherits from contact, however it has a Customer Number field.
At this point it is important to note that content types inherit from other content types and build a tree as shown in the diagram below:
You can create your own content types that inherit from other content types in CAML by understanding the ID field. Each content type must have a unique id, however unlike many other ID's that are Globally unique identifiers, a content type ID is a mixture of the parent ID, shown in the table below an a unique GUID. Also the GUID is contains no braces or dashes like other GUIDS.
Content Type | ID Start |
System | 0x |
Item | 0x01 |
Library Content Types | |
Document | 0x0101 |
Form | 0x010101 |
Picture | 0x010102 |
WikiDocument | 0x010108 |
BasicPage | 0x010109 |
WebPartPage | 0x01010901 |
List Content Type | |
Event | 0x0102 |
Issue | 0x0103 |
Announcemnt | 0x0104 |
Link | 0x0105 |
Contact | 0x0106 |
Message | 0x0107 |
Task | 0x0108 |
BlogPost | 0x0110 |
BlogComment | 0x0111 |
Folder Content Types | |
Folder | 0x0120 |
RootOfList | 0x012001 |
Discussion | 0x012002 |
Where to set the ID
When you define your content type in the Elements manifest file, there is a mandatory ID field which needs to be the content type. A snipit of a content type is shown below:
<?xml version="1.0" encoding="utf-8"?>
<Elements xmlns="http://schemas.microsoft.com/sharepoint/">
<ContentType
ID="0x0106000BB3F82D2A624B77833C28045F765D7A"
>
</ContentType>
</Elements>
The syntax is :
Parent ID + 00 + GUID
Examples
- To create a content type with GUID {0BB3F82D-2A62-4b77-833C-28045F765D7A} that is based on contact (0x0106), you would se the ID to
0x0106000BB3F82D2A624B77833C28045F765D7A - To create a content type with GUID {0E3E8F35-3A21-4ed7-8151-816C48E2D64F} that is a based on document (0x0101), you would set the ID to
0x0101000E3E8F353A214ED78151816C48E2D64F - To create your own item with GUID {A6C62A39-E374-4d8d-9EFE-90DD65B659F9} that is based on item (0x01), you would set the ID to
0x0100A6C62A39E3744D8D9EFE90DD65B659F9
Site Definitions in SharePoint 2007
Site definitions are our preferred way to develop custom sites. A portal definition is a variation of the Site Definition except that the definition describes a series of sites to be created. An example of this is the Site Collection Publishing Template, which creates a root site collection, a News sub site, a Documents sub site and some others.
The focus of this article is on how site definitions and Portal definitions can be created and deployed. Site definitions are usually deployed as a part of a solution package, which is a compressed cabinet file made up of XML files and other resources. Solution packages are first added and then deployed to the MOSS farm. Once deployed the contents of the solution can be made available to sites, or used to create new sites.
The Solution Package can also deploy Site Features. A Site Feature can do myriad things, such as deploying a new web part, defining a new content type, site column, list type, adding a new page layout, or even a graphic image. Site Features can then be activated in a site, or automatically applied in a new site definition. We typically deploy several features as part of the new site definition, as this allows multiple developers to work together without interfering with one another. The solution and feature methodology is a powerful new model for MOSS and is used by Microsoft to build and extend MOSS.
CREATING A SITE DEFINITION
To create a site definition the first step is to create the “WebTemp” file. The purpose of the webtemp file is to describe to SharePoint the new Site Definition or Site Portal Definition. After the WebTemp file, the Site Definition file should be created, this is known as the ONET.XML file. Each Site Definition contains one or more configurations of lists and features. A site Definition can also point to a Portal Definition. The portal definition uses one or more site definitions. The relationship of files is shown below:

WEBTEMP FILE
All the webtemp files are XML files which live in the <12-hive>\TEMPLATES\1033\XML. The webtemp file can be thought of as Meta data or a description of a Site Definition. For example, the file contains the name of the site definition, as displayed in the Create Site page in a site or the Create Site Collection page in Central Administration.
Each Site Definition description is in a <Template> node that contains one or more configuration nodes. The name assigned to a Template must match the name of a directory in the <12-hive>\TEMPLATE\SiteTemplates directory. SharePoint then looks for the ONET.XML file in a subdirectory called XML to find the actual Site Definition. The ID of the Template must be unique across the SharePoint installation. The following is a sample template definition:
<Template Name="SPPR" ID="10856">
<Configuration ID="0"
Title="Syrinx Root"
Description="This site is intended to be the root site collection for a Syrinx portal."
Hidden="TRUE"
ImageUrl="/_layouts/images/stsprev.png"
DisplayCategory="Syrinx"
RootWebOnly="True"/>
</Template>
The Configuration declaration can define if the site definition can be used for a site root collection only, a sub web site only or both. This provides a level control on how the site definition can be used, and provides a mechanism to control how certain features are enabled.
In the case of a Portal definition, the webtemp template configuration adds some additional attributes:
<Template Name="SyrinxPortal" ID="10855">
<Configuration ID="0"
Title="Syrinx Portal Site"
Type="0"
Hidden="FALSE"
ImageUrl="/_layouts/1033/images/template_corp_intranet.png"
Description="This site is the definition of the Syrinx Portal collection."
ProvisionAssembly="Microsoft.SharePoint.Publishing, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c"
ProvisionClass="Microsoft.SharePoint.Publishing.PortalProvisioningProvider"
ProvisionData="SiteTemplates\\WebManifest\\PortalWebManifest.xml"
RootWebOnly="TRUE"
DisplayCategory="Syrinx"/>
</Template>
The attributes of interest are the ProvisionAssembly, ProvisionClass and ProvisionData. When creating a Portal site the class specified by the ProvisionClass attribute is called in the assembly specified by the ProvisionAssembly. The class is passed the value of the ProvisionData attribute as a parameter. Microsoft provides an implementation of a Provisioning Class. The Microsoft Provisioning Class (MPC) is used to create a Portal Site.
The MPC expects the ProvisionData value to be the path to an XML file, which contains instructions on the sites to create as part of the Portal Definition. This methodology is used to create the Publishing Site, which creates several sub sites. By looking in the PortalWebManifest.xml file specified above, it can be seen that four sites are created, News, Site Directory, Search Center, and Document center. Below is a sample Syrinx Portal Provisioning Data XML file.
<portal xmlns="PortalTemplate.xsd">
<web name="Syrinx Root"
siteDefinition="SPPR#0"
displayName="Syrinx Portal Display Name"
description="Syrinx Watch Portal Description">
<webs>
<web name="NorthEast"
siteDefinition="SPRegion#0"
displayName="North East"
description="North East Site Description">
<webs>
<web name="Massachusetts"
siteDefinition="SPState#0"
displayName="Massachusetts"
description="Massachusetts Site Description"/>
</webs>
</web>
<web name="SouthEast"
siteDefinition="SPRegion#0"
displayName="South West"
description="South West Site Description"/>
</webs>
</web>
</portal>
This file declares the top-level site that is to be created, and it uses the SPPR#0 site definition. This is a reference back into the webtemp files; it is referencing a site definition template called “SPPR” and from that definition use configuration “0”, the display name and description of the root level site are overwritten by the values entered by the user when the site is created. Nested below this site, are two child sites that use configuration 0 from the SPRegion site definition, the North East and South East regional sites. Below the North East regional site is a sub site called Massachusetts, which uses configuration 0 from the SPState site definition.
ONET.XML FILE
The onet.xml file contains the actual site definition and is broken in to several sections, navigational areas, list templates, document templates, configurations, modules, components, and server e-mail footer. The MSDN documentation provides an good reference on the structure and contents of an onet.xml file (see http://msdn2.microsoft.com/en-us/library/ms474369.aspx). The best way to create a new onet.xml file is to copy one from the site templates directory which is close to what you need and then modify it to suit your needs. Below is an overview of the sections within the onet.xml file.
NAVIGATIONAL AREAS
In the quick launch bar (left navigation in MOSS 2007), there sections under which lists and other links are displayed, for example:

Each of the sections – Pictures, Documents etc is defined within the Navigational areas piece of the onet.xml file; this is done within the “Navbars” tag. For example, the following is for the Syrinx Portal State Site.
<NavBars>
<NavBar Name="$Resources:core,category_Top;"
Separator=" "
Body="<a ID='onettopnavbar#LABEL_ID#' href='#URL#' accesskey='J'>#LABEL#</a>"
ID="1002"/>
<NavBar Name="$Resources:core,category_Documents;"
Prefix="<table border=0 cellpadding=4 cellspacing=0>"
Body="<tr><td><table border=0 cellpadding=0 cellspacing=0><tr><td><img src='/_layouts/images/blank.gif' ID='100' alt='' border=0> </td><td valign=top><a ID=onetleftnavbar#LABEL_ID# href='#URL#'>#LABEL#</td></tr></table></td></tr>"
Suffix="</table>"
ID="1004"/>
</NavBars>
These declarations have embedded HTML and have special functionality based on the value of the Name attribute and are not covered in detail here.
EMAIL FOOTER
The Email footer section contains the text that is to be displayed at the bottom of e-mails generated from the site. This is just textual information.
DOCUMENT TEMPLATES
The document template section describes documents that can be created on the “New Page”. Each document Template defines a name, description, and a template file to be used. In most cases this section can be left unchanged.
LIST TEMPLATES
The List Templates section allows for the creation of new List Types, which can be used as part of the site. The supporting files for the list template should be stored in a subdirectory called Lists below the Site definition directory. Another method of deploying a new List Type as part of a site definition is to deploy it as a feature. The Site definition can then activate the feature and use the List Type. This has the benefit of allowing the list type to be used independently of the site definition. For more information about the List Template section, see http://msdn2.microsoft.com/en-us/library/ms439434.aspx.
MODULES
The Modules section specifies a collection of files or modules, which can be deployed when a site is created. A module could be a Web Part, or a file, which is to be added to a document library etc. When adding a file to a library, it is possible to specify the value of the properties the item should have. This even allows you to add web parts to a layout page when the site is created.
For the Market Watch Project, modules were created for such things as default home pages for publishing sites. Several property values were set including some HTML content, as shown below:
<Modules>
<Module Name="HomePage"
Url="Pages"
Path="">
<File Url="Default.aspx"
Type="GhostableInLibrary">
<Property Name="Title"
Value="Regional Home Page" />
<Property Name="ContentType"
Value="$Resources:cmscore,contenttype_welcomepage_name;" />
<Property Name="PublishingPageLayout"
Value="~SiteCollection/_catalogs/masterpage/defaultlayout.aspx, $Resources:spscore,DefaultLayoutTitle;" />
<Property Name="PublishingPageContent"
Value="<div style="padding-left:7px;padding-top:8px">
<font style="font-size:12pt;font-family:Tahoma"><b><font size=2>Welcome to the</font> </b>
</font>
</div>
<div style="padding-left:7px;padding-top:8px">
<font ><b><span class=ms-rteCustom-ArticleHeadLine>Syrinx Portal.</span></b>
</font></div>" />
</File>
</Module>
</Modules>
For more information on the Modules section, see http://msdn2.microsoft.com/en-us/library/ms467997.aspx
COMPONENTS
The components section allows you to define new “FileDialogPostProcessors” and “ExternalSecurityProviders”. These are low level processing objects within the SharePoint System; in most situations, no changes are required.
CONFIGURATIONS
The configuration section is where the bulk of the site setup is defined. A site definition can contain one or more configurations; each configuration is uniquely identified and named within the site definition. The Configuration is broken down into several subsections, Lists, Site Features, Web Features, and Modules.
LISTS
The Lists section defines Lists, which should be created as part of the site provisioning. For example in the Syrinx Portal State Site definition, a new document library list is created called Restaurants:
<List FeatureId="00B97871-E717-4F80-AA17-D0C71B363691"
Type="101"
Title="Syrinx Restaurants "
Url="Restaurants"
QuickLaunchUrl="Restaurants/Forms/AllItems.aspx"/>
The Feature Id is the GUID of the feature that created the base list type for this list. The type identifies the list type from the specified GUID. The Title is the display name for the list. The URL is the partial URL for the root of this list. Finally the QuickLaunchUrl is the URL to be used for the link in the quick launch bar.
To find the GUID and the type for a specific list type, the easiest way to do this is to navigate to the Site Actions->Create page. This will present a page of list types, which can be created in the site. Select the list type you wish to use, and use the right mouse button to get the properties of the link. The link will contain the feature id and list template or type id. For example:
http://sharedvision/layouts/new.aspx?FeatureId={00bfea71-e717-4e80-aa17-d0c71b360101}&ListTemplate=101
Note that some list types are only available after certain features have been activated.
SITE FEATURES
The site features section is used to control which features are enabled when the site definition is used to create a site, which is a root site collection. Some features can only be enabled at a collection level. For example, the following list of features is from the Syrinx Portal root Site Collection definition:
<SiteFeatures>
<!-- Workflow Expiration -->
<Feature ID="C85E5759-F323-4EFB-B548-443D2216EFB5" />
<!-- Workflow Review -->
<Feature ID="02464C6A-9D07-4F30-BA04-E9035CF54392" />
<!-- Workflow Signature -->
<Feature ID="6C09612B-46AF-4B2F-8DFC-59185C962A29" />
<!-- Workflow Translation -->
<Feature ID="C6561405-EA03-40A9-A57F-F25472942A22" />
<!-- PublishingUberSiteFeatureDescription -->
<Feature ID="F6924D36-2FA8-4f0b-B16D-06B7250180FA" />
<!-- BaseFeatureDescription -->
<Feature ID="B21B090C-C796-4b0f-AC0F-7EF1659C20AE"/>
<!-- Basic Web Parts -->
<Feature ID="00BFEA71-1C5E-4A24-B310-BA51C3EB7A57" />
<!-- Report Center Creation Feature - creates a whole site -->
<Feature ID="8156EE99-DDFB-47bb-8835-7AE42D40D9B9" />
<!-- Office SharePoint Server Enterprise Site Collection features -->
<Feature ID="8581a8a7-cf16-4770-ac54-260265ddb0b2"/>
<!-- Syrinx Portal Custom Site Columns -->
<Feature ID="0185ca1f-a6d6-4df9-8d67-93f896f95c6b" />
</SiteFeatures>
This is a large number of feature ids, to understand and identify. There are two methods to identify the feature id's required for a site definition. The first method is to review site definitions that have the features enabled and look at the either the site or web features nodes within the configuration nodes. This is usually required when the site definition being constructed combines the features of two existing site definitions. The second method is to find the feature id's from the features activation page.
To find the feature id's navigate to the
Site Actions->Site Settings->Site Collection Features
or
Site Actions->Site Settings->Site Features.
From this page, use the right mouse button to view the source of the HTML page. Search for the name of the feature you wish to have activated in your site definition. For example searching for “Office SharePoint Server Enterprise Site features” the HTML should look something like the following:
<TD class="ms-alternating" style="padding-top: 4px; padding-bottom: 4px; ">
<TABLE width="100%" cellpadding="0" cellspacing="0" border="0">
<TR><TD class="ms-vb2" style="font-weight: bold;"><H3 class="ms-standardheader">Office SharePoint Server Enterprise Site features</H3></TD></TR>
<TR><TD class="ms-vb2">Features such as the business data catalog, forms services, and Excel Services, included in the Office SharePoint Server Enterprise License</TD></TR>
</TABLE>
</TD>
<TD class="ms-alternating" style="padding-top: 4px; padding-bottom: 4px;">
<DIV id='0806d127-06e6-447a-980e-2e90b03101b8'>
<input type="button" name="ctl00$PlaceHolderMain$featact$rptrFeatureList$ctl01$btnActivate" value="Activate"
onclick="BLOCKED SCRIPT__doPostBack('ctl00$PlaceHolderMain$featact$rptrFeatureList$ctl01$btnActivate','')"
id="ctl00_PlaceHolderMain_featact_rptrFeatureList_ctl01_btnActivate" class="ms-ButtonHeightWidth" />
</DIV>
</TD>
Looking at the DIV tag it has an id, which is a GUID. This GUID is the feature id for the feature. This can then be added to the SiteFeatures node.
WEB FEATURES
The web features section behaves the same as the site features section, except that the features are activated when the site definition is used to create a child site. Note that some features can and should only be activated on a Site Collection root site.
MODULES
The modules collection defines the set of modules that are to be deployed as part of the site provisioning. This is not to be confused with the Modules section for the template described above. This is the set of modules defined in the Modules section which are to be installed for the current configuration.
TESTING A SITE DEFINITION
There are several steps to testing a Site Definition. The first is to make sure you have a Web Application that you can use for testing; typically this runs on a different port than the default SharePoint instance (I like to use port 2112). Once you have an empty Web Application, there is a 10 step process to test a site definition. The steps are:
1. Edit Site Definition and Features
2. Build Solution Package
3. Reset IIS
4. Add Solution Package
5. Deploy Solution Package
6. Create Site Collection
7. Test Definition
8. Delete Site Collection
9. Retract Solution Package
10. Delete Solution Package
Steps 1 and 2 can be executed in Visual Studio or other XML Editor.
Steps 3, 4, and 5 can be executed in a BAT file using stsadm commands. For example:
iisreset
stsadm -o addsolution -filename SyrinxPortal.wsp
stsadm -o deploysolution -name SyrinxPortal.wsp -allcontenturls -immediate –allowGacDeployment
Step 6 can be executed either via a stsadm command or via the Central Admin administration UI. I prefer to use the UI, as this allows me to rename the site definition on each of the iterations and verify I am using the correct one.
Step 7 requires using the UI.
Steps 8 and 9 can be combined in to a BAT file, and executed using stsadm commands.
For example:
stsadm -o deletesite -url http://dev-sp:2112
stsadm -o retractsolution -name SyrinxPortal.wsp -allcontenturls –immediate
Step 10 can be executed from a BAT file using stsadm commands. For example:
stsadm -o deletesolution -name SyrinxPortal.wsp
Note however, that both the deployment and the retraction of the solution package uses the SharePoint Timer Service (OWSTIMER.EXE) and so do not take effect immediately; a job is created by the stsadm command for the timer to execute, this prevents the commands form all being executed from one batch file.
Hopefully this article has given you a jump start on building your own site definitions.








